This tutorial walks you through setting up Google Translate API for Jigasi so you can have closed captions show up on Jitsi meet conferences. To activate translation you need to do the following changes in the jitsi-meet frontend.
1. Set default language
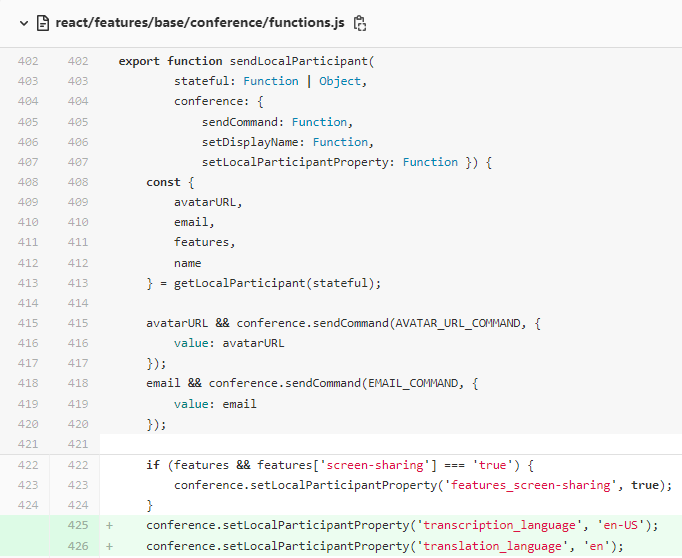
Path: react/features/base/conference/functions.js
Add this code inside the function sendLocalParticipant as displayed in the below image.
conference.setLocalParticipantProperty('transcription_language','en-US');
conference.setLocalParticipantProperty('translation_language', 'en');

2. Adding country codes
Path: react/features/settings/constants.js
Add this code list to this file.
export const COUNTRY_CODES = {
'en': [ 'en', 'en-US' ],
'af': [ 'af', 'af-ZA' ],
'ar': [ 'ar', 'ar-SA' ],
'bg': [ 'bg', 'bg-BG' ],
'ca': [ 'ca', 'ca-ES' ],
'cs': [ 'cs', 'cs-CZ' ],
'da': [ 'da', 'da-DK' ],
'de': [ 'de', 'de-DE' ],
'el': [ 'el', 'el-GR' ],
'enGB': [ 'en', 'en-GB' ],
'es': [ 'es', 'es-ES' ],
'esUS': [ 'es', 'es-US' ],
'eu': [ 'eu', 'eu-ES' ],
'fi': [ 'fi', 'fi-FI' ],
'fr': [ 'fr', 'fr-FR' ],
'frCA': [ 'fr', 'fr-CA' ],
'he': [ 'he', 'he-IL' ],
'hi': [ 'hi', 'hi-IN' ],
'hr': [ 'hr', 'hr-HR' ],
'hu': [ 'hu', 'hu-HU' ],
'id': [ 'id', 'id-ID' ],
'it': [ 'it', 'it-IT' ],
'ja': [ 'ja', 'ja-JP' ],
'ko': [ 'ko', 'ko-KR' ],
'lt': [ 'lt', 'lt-LT' ],
'nl': [ 'nl', 'nl-NL' ],
'fa': [ 'fa', 'fa-IR' ],
'pl': [ 'pl', 'pl-PL' ],
'pt': [ 'pt', 'pt-PT' ],
'ptBR': [ 'pt', 'pt-BR' ],
'ru': [ 'ru', 'ru-RU' ],
'ro': [ 'ro', 'ro-RO' ],
'sk': [ 'sk', 'sk-SK' ],
'sl': [ 'sl', 'sl-SI' ],
'sr': [ 'sr', 'sr-RS' ],
'sv': [ 'sv', 'sv-SE' ],
'th': [ 'th', 'th-TH' ],
'tr': [ 'tr', 'tr-TR' ],
'uk': [ 'uk', 'uk-UA' ],
'vi': [ 'vi', 'vi-VN' ],
'zhCN': [ 'zh', 'zh-CN' ],
'zhTW': [ 'zh-TW', 'zh-TW' ]
};
3. Changing local participant language
Path: react/features/settings/actions.js
i.) Add this code to the beginning of the file.
import {setLocalParticipantProperty } from '../base/conference';
import { COUNTRY_CODES } from './constants';
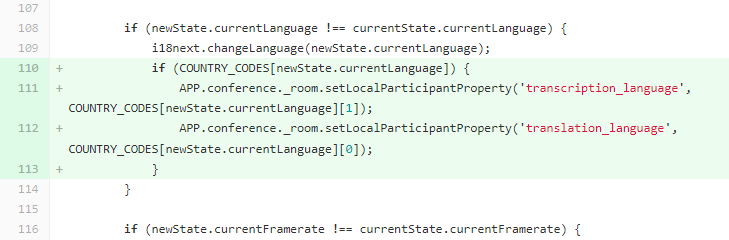
ii.) Add this code into the if (newState.currentLanguage !== currentState.currentLanguage)
if (COUNTRY_CODES[newState.currentLanguage]) {
APP.conference._room.setLocalParticipantProperty('transcription_language', COUNTRY_CODES[newState.currentLanguage][1]);
APP.conference._room.setLocalParticipantProperty('translation_language', COUNTRY_CODES[newState.currentLanguage][0]);
}

4. Always show transcriptions button
Path: react/features/subtitles/components/AbstractClosedCaptionButton.js
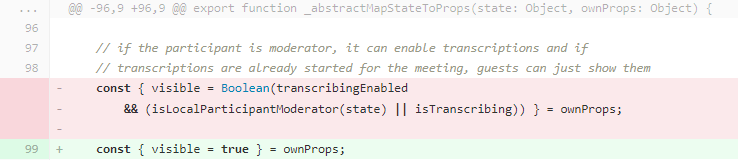
Remove this code
const { visible = Boolean(transcribingEnabled && (isLocalParticipantModerator(state) || isTranscribing)) } = ownProps;
And add this code
const { visible = true } = ownProps;

In a subsequent tutorial , we will share how to setup the Jigasi source code to send and receive text via the Google Translate API.

Leave a Comment